[alink href=”https://www.heilifun.com/app/25584.html” icon=”https://heili-1313292490.cos.ap-beijing.myqcloud.com/2023/09/20230919081925620.png”]draw.io【点击下载】[/alink]
draw.io 是一个强大简洁的在线的绘图网站,支持流程图,UML图,架构图,原型图等图标。支持Github,Google Drive, One drive等网盘同步,并且永久免费。
核心设计
在学习基本操作之前我们先来了解一下draw.io的基本设计,对网页的元素有一个直观的认识。有了基本的框架,学习起来就有迹可循了。大部分的绘图应用都离不开三个基本的元素,图形,链接,文本。每个元素都有基本的操作和样式,元素与元素之间又可以进行组合,“三生万物”,生成各种各样的图表。
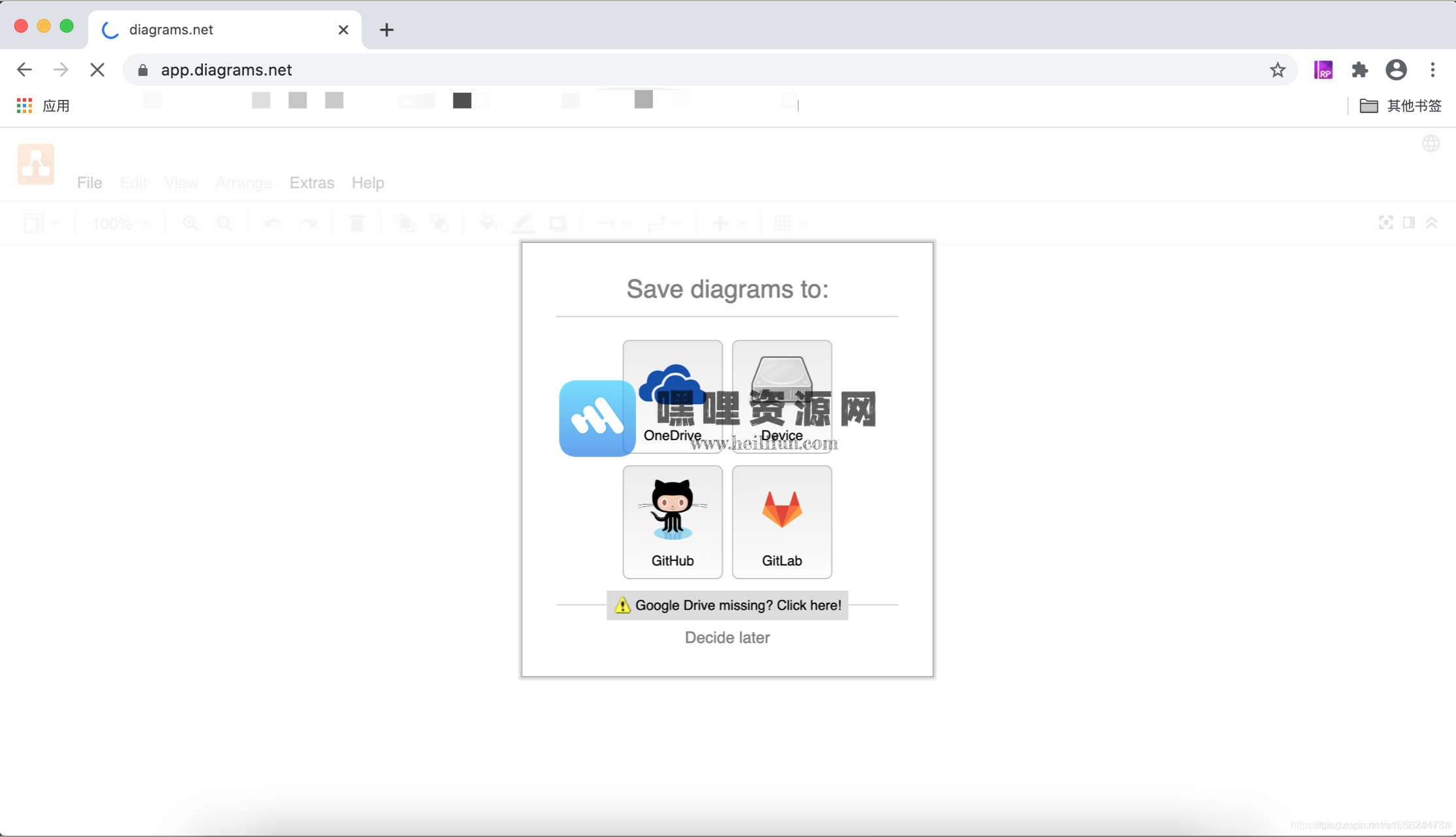
首先打开draw.io的网站,加载之后会出现以下的画面。这里是选择图表保存的方式,你可以选择常用的网盘,也可以选择decide later 在之后绘图结束保存的时候在进行选择。

绘图区
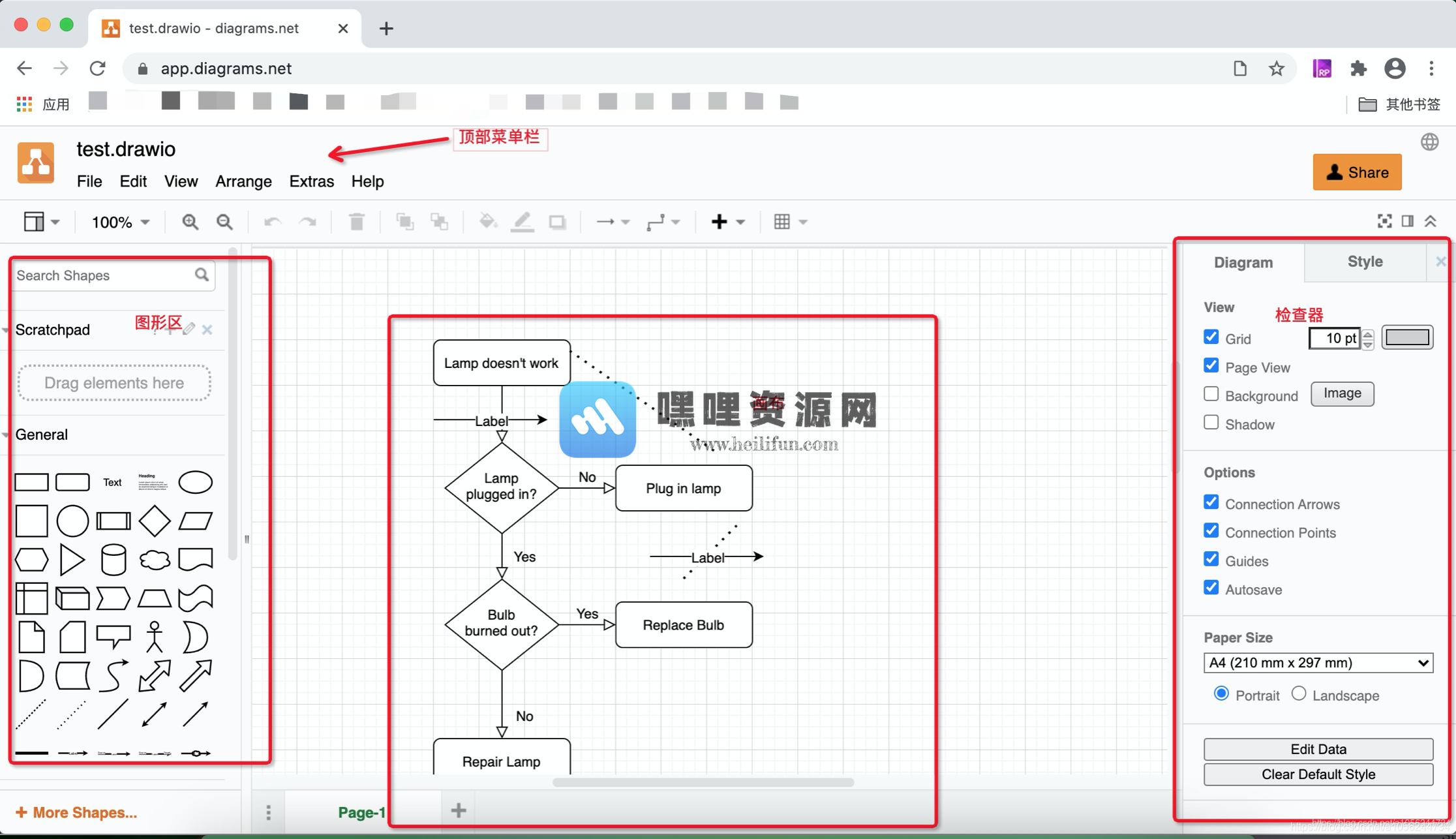
进入应用后,界面非常直观简洁。顶部菜单栏提供各项基本操作,左侧是图形区,中间部分是画布,右侧部分是检查器,根据当前的元素显示不同的操作。

快速开始
整个界面的操作非常直观,如果有相关绘图软件的使用经验,相信已经可以上手绘图了。
- 添加图形
- 通过简单的拖拽,即可在画布上面添加图形。
- 添加文本
- 在画布上任何位置双击都可以添加文本框,在其中输入文字
- 添加链接
- 在图形上鼠标悬浮,在图形上会浮现基本的链接点。这里分为外边界蓝色的大箭头和边上的x型焦点。这两种链接方式稍有不同,在后面我会详细说明。
基本操作
移动、多选、复制与删除
图形、链接、文本这三个元素都可以被选中。可以使用cmd(windows下为ctrl,下同) + A 选择全部元素,也可以使用cmd + click(鼠标左键点击)来进行特定元素的多选。选择元素后可以进行以下操作
- 移动:拖拽
- 复制: cmd + C
- 复制并粘贴: cmd + D
- 删除:delete键
创建链接
上面提到过在图形上面悬浮鼠标会出现图形的链接点。
- 使用蓝色箭头进行快速链接
- 点击蓝色箭头,会在指定方向创建链接,并在链接末端生成一个完全一致的元素
- 如果需要控制链接位置,可以按住ctrl键,拖拽蓝色箭头到指定位置
- 链接图形
- 在悬浮图形后选择x型焦点(会高亮为绿色)可以创建链接,拖拽链接线到目标图形上的x型焦点,完成固定链接
- 在悬浮图形后选择x型焦点(会高亮为绿色)可以创建链接,拖拽链接线到目标图形的边上,直到图形外边变成蓝色,松开鼠标,完成浮动链接
图形替换与旋转
通过快速创建链接的方式可以快速的创建图形并进行链接,但是如果需要不同的图形呢?
替换:从左侧图形库选择需要的图形,拖拽到要替换的图形中央,直到出现了一个替换的褐色标志,松开即可实现替换
旋转:选中图形,拖拽上方的旋转箭头即可
制作流程图
基本绘图
掌握了图形,文本和链接的基本操作,就可以实操来画一个流程图了,检验一下学习效果,如果哪一个部分不够熟练可以温习一下上面的教程
编辑样式
选中元素在右侧的检查器可以修改元素的颜色,大小,布局等等。请读者自行操作。
保存和导出
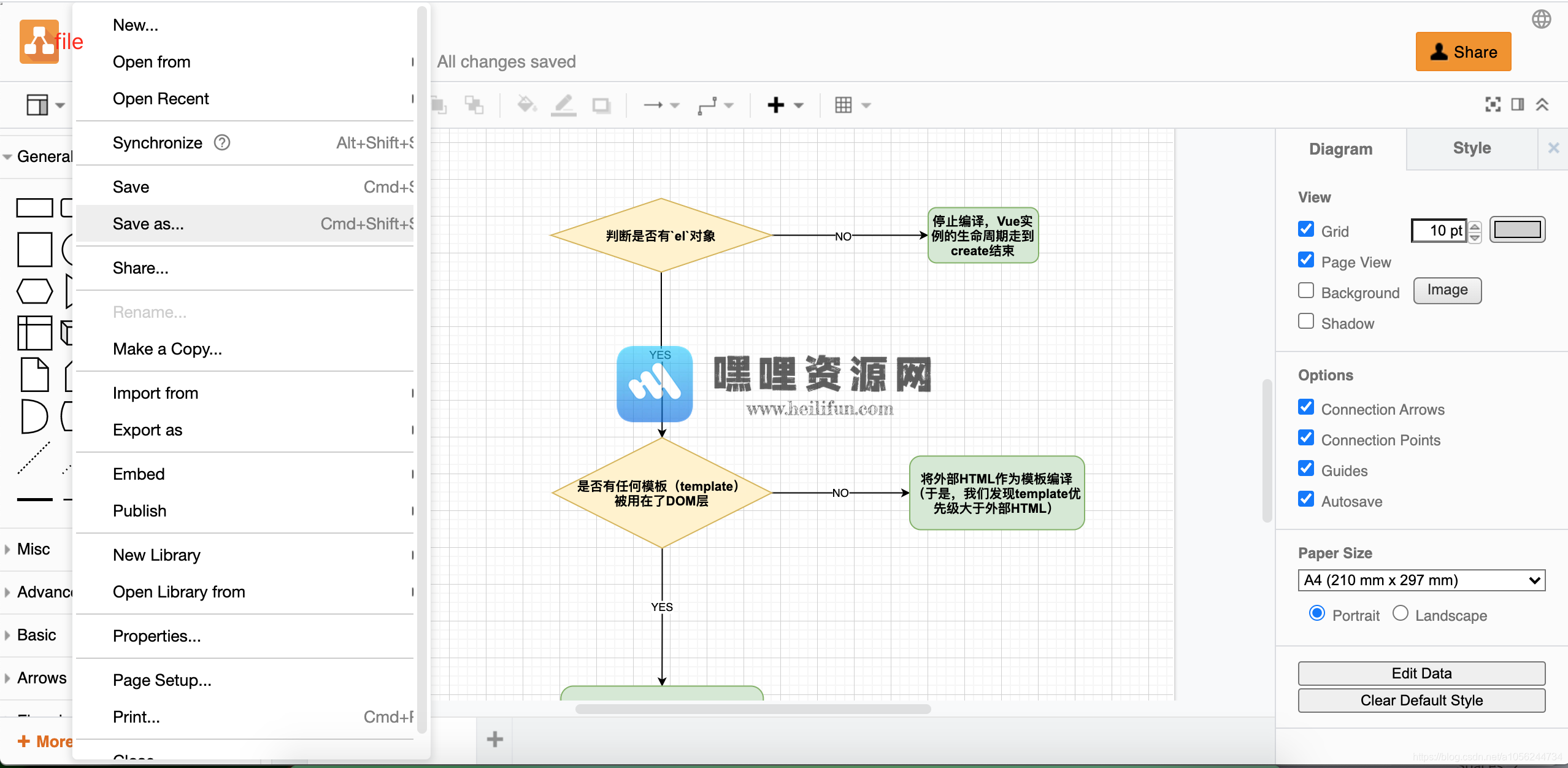
在File菜单可以执行保存,并将图片导出成图片或其他格式的文件。

[alink href=”https://www.heilifun.com/app/25584.html” icon=”https://heili-1313292490.cos.ap-beijing.myqcloud.com/2023/09/20230919081925620.png”]draw.io【点击下载】[/alink]
文章标题:draw.io
文章链接:https://www.heilifun.com/26150.html
更新时间:2023年09月21日
本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:king@jzer.com.cn我们将第一时间处理!
资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
所有资源仅限于参考和学习,版权归原作者所有,更多请阅读MAC嘿哩分享网服务协议。